Chatbot Virtual Assistant
Testing how effective adding a chatbot to Progressive.com would be
Project Goal
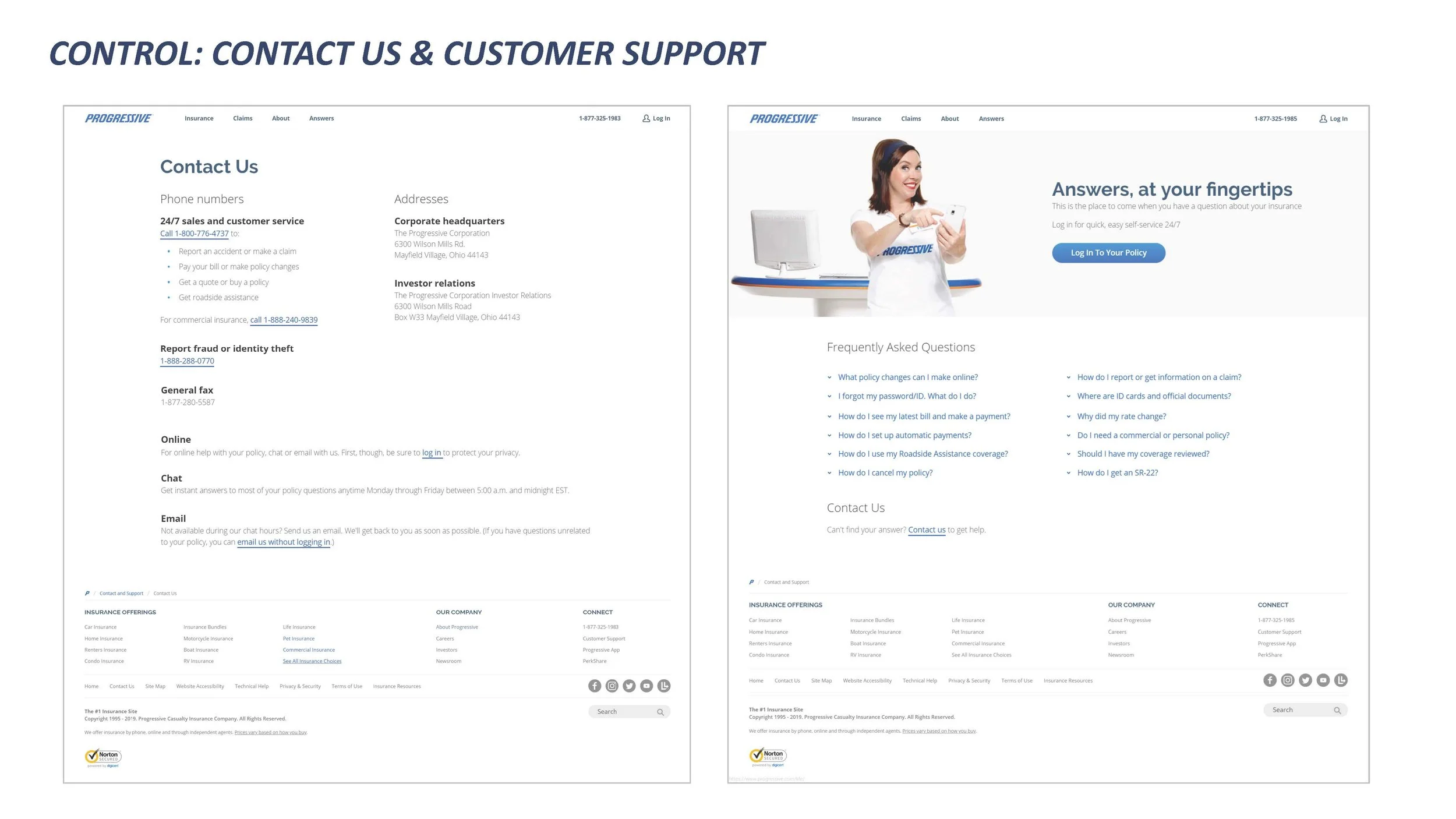
Phase 1 of the project focused on creating a new page combining Contact Us and Customer Support pages and adding a chatbot, Phase 2 involved rolling it out to the rest of the Progressive website.
Responsibilities
Lead designer, working with design manager for feedback. Key role included UX/UI design, prototyping, working with copywriter and internal stakeholders.
Project background
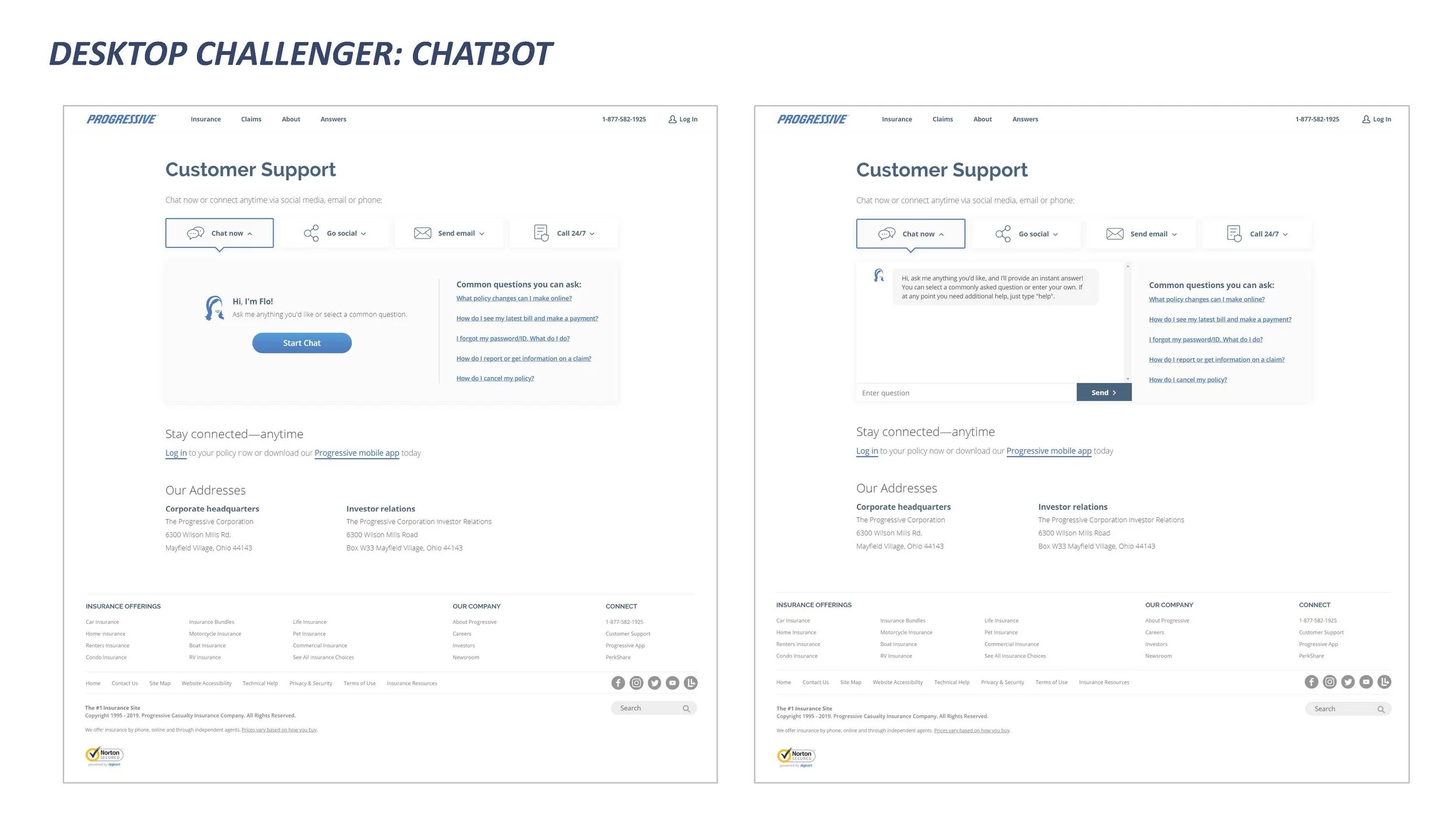
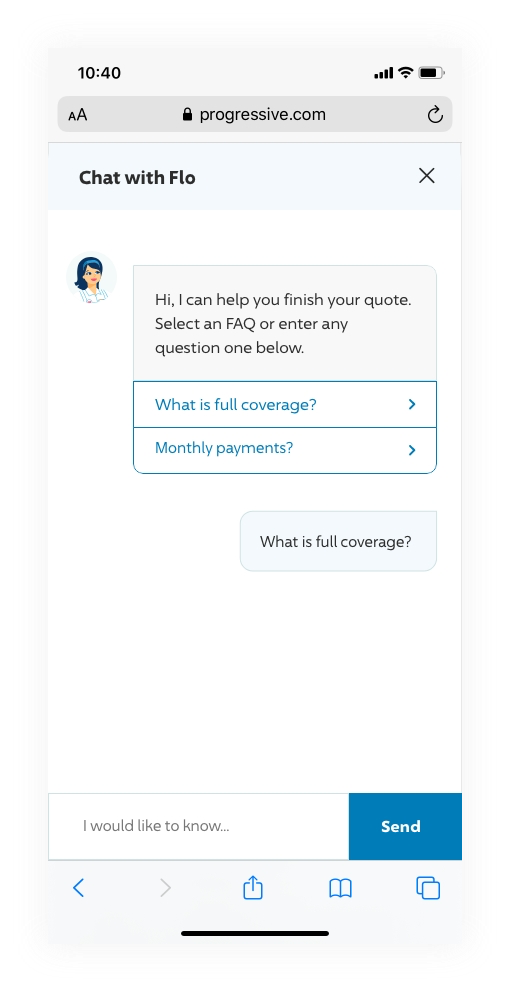
Chatbot production testing
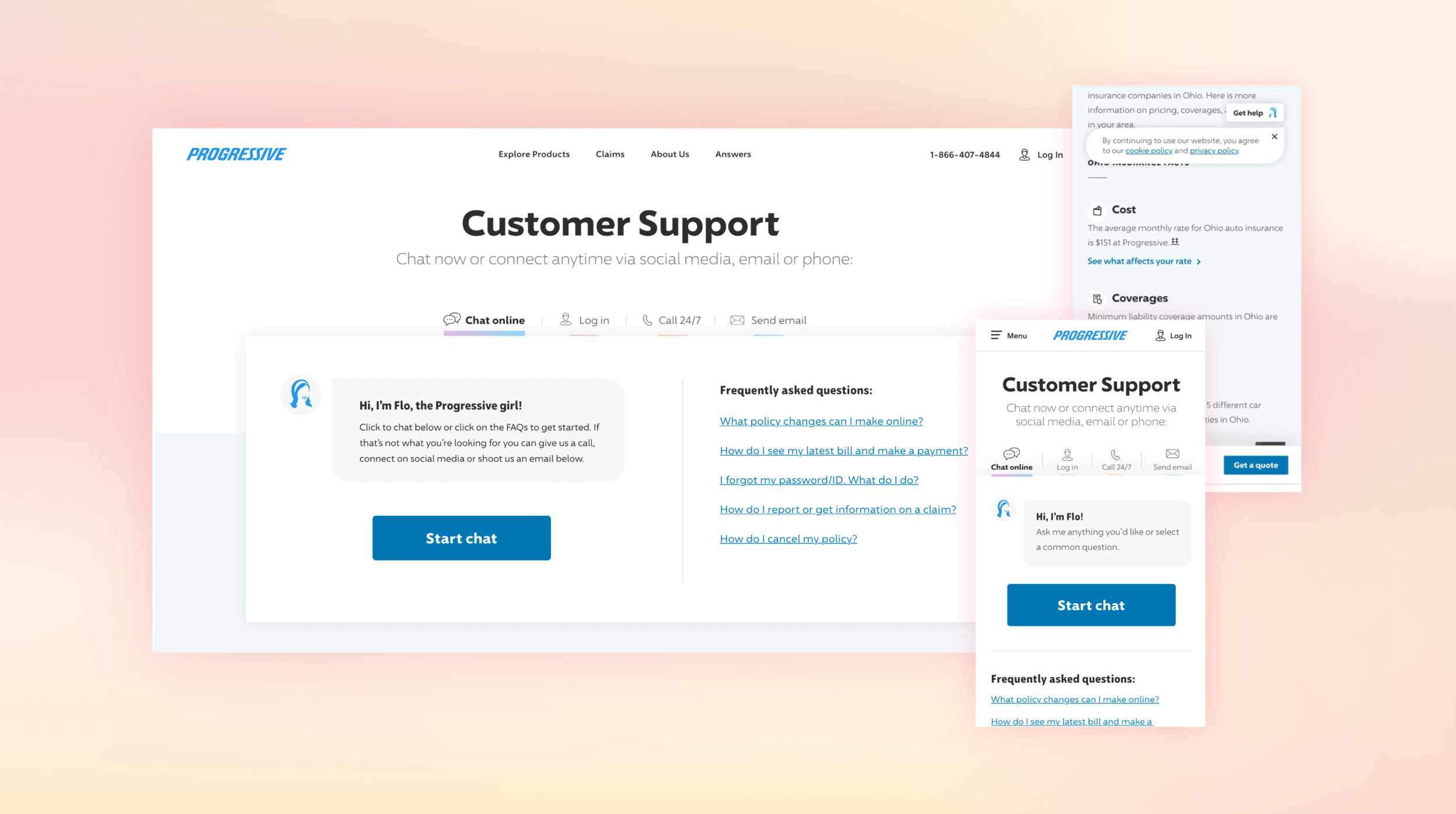
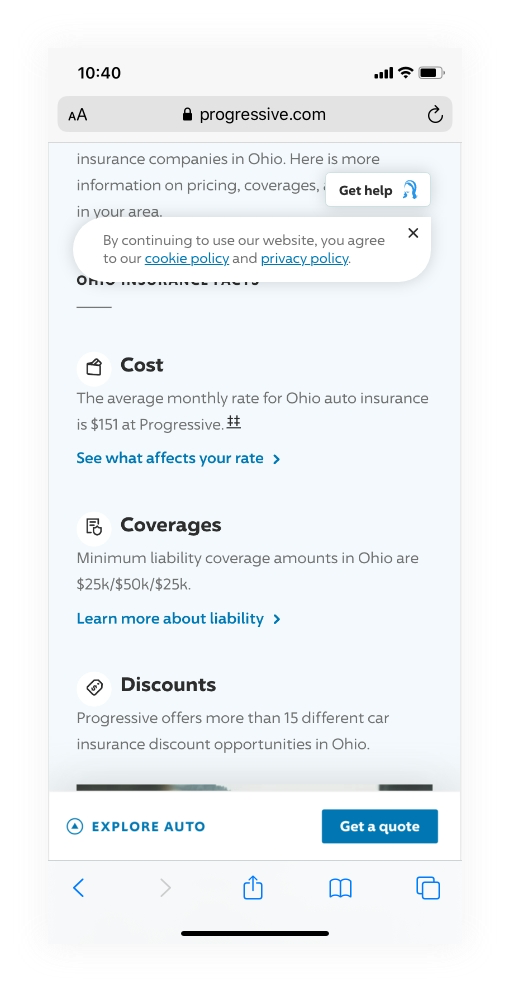
Testing a hypothesis that combining the Contact Us and Customer Support pages into a new experience with all relevant info from these pages and a chat bot added for on page help.
The production test targeted our Contact Us and Customer Support pages, with the goal of improving UX in our contact flows via streamlined calls to action and a virtual assistant to support call deflection (& cost savings).
Test results
Users opted to start a chat (22.1%), initiate an email (22.38%), and link out to FAQs (9.8%) more frequently on desktop devices; mobile users were more likely to engage with the Call Us 24/7 option.
Outside of reducing calls, the ChatBot experience improved full session quote start rate, suggesting the content and usability does a better job of keeping users engaged online.
The ChatBot experience generated a dip in call rate, amounting to ~$2.1M in annual projected savings.
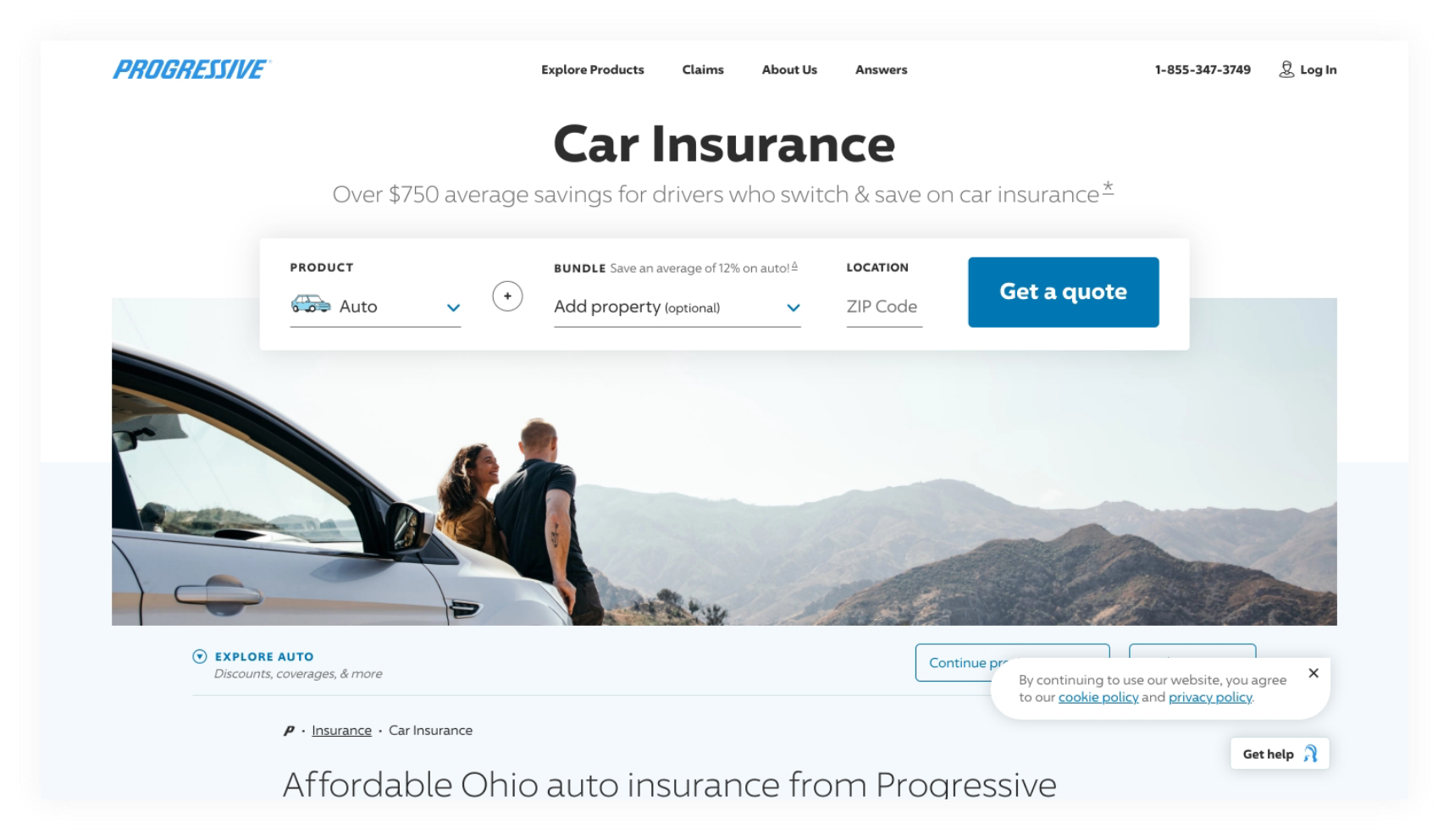
Applying the look to other pages
The next phase of the test was to see how the chatbot would perform when added to the auto product page and within Progressive Answers.
This test is still generating traffic and hasn’t been completed yet.